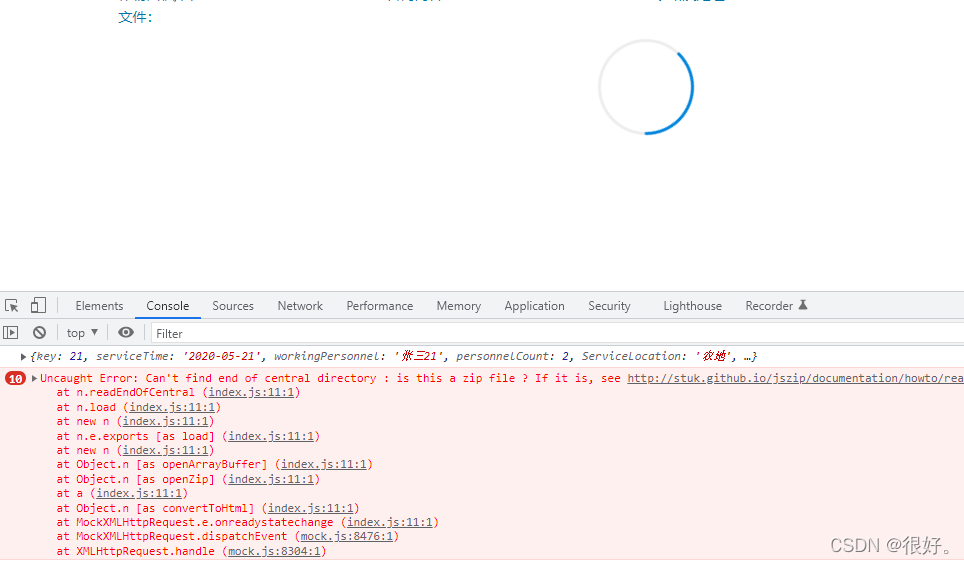
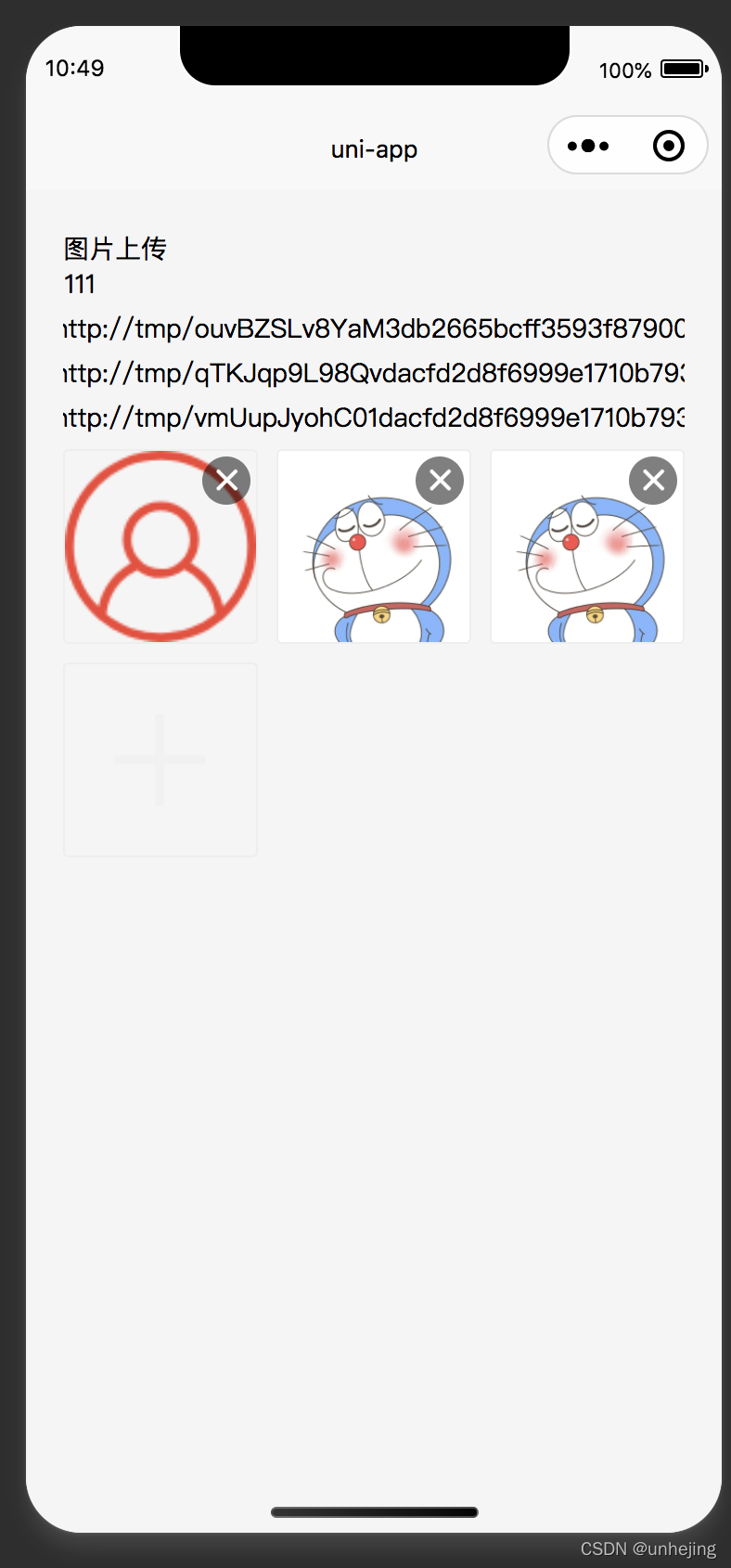
最近在使用uni-app写H5移动端...查阅uni-app发现关于上传图片,uni-file-picker文件上传,uni.chooseImage,uni.uni.uploadFile它和pc端原理差不多,都是file对象上传,PC端是通过new file对象,uni-app是直接提供了。
”file-upload django-application filepond Python“ 的搜索结果
工作场景
文件上传,jQuery File Upload 是一个Jquery图片上传组件,支持多文件上传、取消、删除,上传前缩略图预览、列表显示图片大小,支持上传进度条显示;支持各种动态语言开发的服务器端。
uni-file-picker显示之前已上传的图片。uni-file-picker显示之前已上传的图片。头像图片原地覆盖上传(不显示删除按钮)头像图片原地覆盖上传(不显示删除按钮)
npm install file-saver --save # 如使用TS开发,可安装file-saver的TypeScript类型定义 npm install @types/file-saver --save-dev 二、使用 导出 saveAs import { saveAs } from 'file-saver' 保存文本 ...
mysql可使用into outfile参数把表中数据导出到csv,例如可用以下命令把user表的数据导出到user.csv 1 select * from user into outfile '/tmp/user.csv' fields terminated by ',' optionally ...
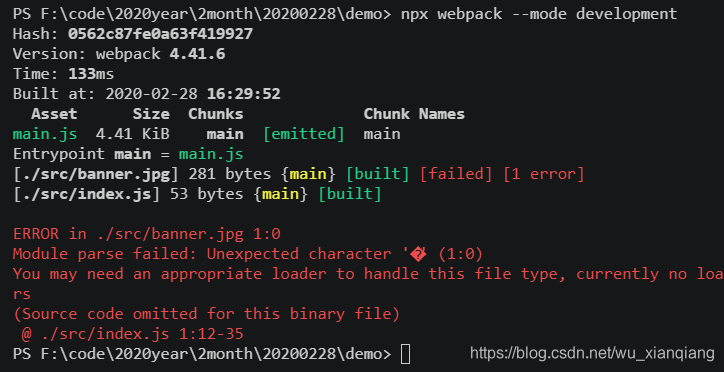
主要介绍了详解Webpack loader 之 file-loader,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
npm install file-saver --save bower install file-saver 此外,可以通过以下方式安装TypeScript定义: # Additional typescript definitions npm install @types/file-saver --save-dev 二...
uniapp上传
Nacos Spring Cloud配置管理指定file-extension的格式为yaml不生效启动报错 Could not resolve placeholder 'test' in value "${test}
一则问题 在执行导出INFORMATION_SCHEMA.OPTIMIZER_TRACE内容到本地文件时: SELECT TRACE INTO DUMPFILE ...(1290, 'The MySQL server is running with the --secure-file-priv option so it cannot execute this..
ERROR 1290 (HY000): The MySQL server is running with the –secure-file-priv option so it cannot execute this statement. 今天做MySQL实验,导入文件的时候出现了这个错误,之后百度教程,结果一步步导致错误...
但是在某些情况下通过file协议加载数据,就会报跨域问题。 比如目前我遇到以下两种情况: 一、学习ES6模块化的时候,加载本地模块,就会报跨域问题,例如,下面的代码: <script src="./aaa.js" type="module">...
max-file:表示系统级别的能够打开的文件句柄①的数量。是对整个系统的限制,并不是针对用户的。 ulimit -n:控制进程级别(比如 Nginx 进程、MySQL 进程)能够打开的文件句柄的数量。提供对 shell 及其启动的进程的...
1、安装js-file-download npm install js-file-download 2、引入 import fileDownload from 'js-file-download'; import Axios from 'axios' import store from '@/store' // 获取token 3、使用 download() ...
wrk压测apisix插件
mysql5.7导出数据提示–secure-file-priv选项问题的解决方法 MYSQL导入数据出现ERROR 1290 (HY000): The MySQL server is running with the --secure-file-priv option so it cannot execute this statement mysql...
代码】el-upload的属性file-list="fileList"中的fileList值为空问题。
1.安装js-file-download npm install js-file-download --save 2.在页面引入 import fileDownload from "js-file-download"; 3.调用导出接口 exportTextResult() { exportTextResult({ id: this.aid }).then(res ...
一、 问题描述 Mysql导出数据到txt文件,导出语句很平常 select * from people into outfile "/tmp/... 1290 - The MySQL server is running with the --secure-file-priv option so it cannot execute this...
命令查看secure-file-priv的值 mysql> show variables like '%secure%'; +------------------+-------+ | Variable_name | Value | +------------------+-------+ | secure_auth | ON | | secure_file_priv | ...
一个很小的问题,Spring4,welcome-file-list不起作用。 各种尝试后,发现主要是这两点,配置好问题解决: 1、spring-mvc.xml中增加如下配置,因为web.xml将servlet委托给了spring处理了,当spring找不到handler时...
推荐文章
- 机器学习之超参数优化 - 网格优化方法(随机网格搜索)_网格搜索参数优化-程序员宅基地
- Lumina网络进入SDN市场-程序员宅基地
- python引用传递的区别_php传值引用的区别-程序员宅基地
- 《TCP/IP详解 卷2》 笔记: 简介_tcpip详解卷二有必要看吗-程序员宅基地
- 饺子播放器Jzvd使用过程中遇到的问题汇总-程序员宅基地
- python- flask current_app详解,与 current_app._get_current_object()的区别以及异步发送邮件实例-程序员宅基地
- 堪比ps的mac修图软件 Pixelmator Pro 2.0.6中文版 支持Silicon M1_pixelmator堆栈-程序员宅基地
- 「USACO2015」 最大流 - 树上差分_usaco 差分-程序员宅基地
- Leetcode #315: 计算右侧小于当前元素的个数_找元素右边比他小的数字-程序员宅基地
- HTTP图解读书笔记(第六章 HTTP首部)响应首部字段_web响应的首部内容-程序员宅基地